Swagger Editor is an open-source web application that allows users to design and document APIs using the OpenAPI Specification. It provides a user-friendly interface for creating and editing API specifications in YAML or JSON format.
This tutorial explains how to install Swagger Editor inside Docker container on Linux. Commands have been tested on Ubuntu.
Prepare environment
Make sure you have installed Docker in your system. If you are using Ubuntu, installation instructions can be found in the post.
Install Swagger Editor
- Host network
Run the following command to create a container for Swagger Editor that uses host network:
docker run -d --name=swagger-editor --restart=always --network=host \
swaggerapi/swagger-editor- User-defined bridge network
User-defined bridge network can be used for listening on different port. By default, Swagger Editor service is listening on port 8080. It can be changed with -p option.
docker network create app-netdocker run -d --name=swagger-editor --restart=always --network=app-net \
-p 8081:8080 \
swaggerapi/swagger-editorTesting Swagger Editor
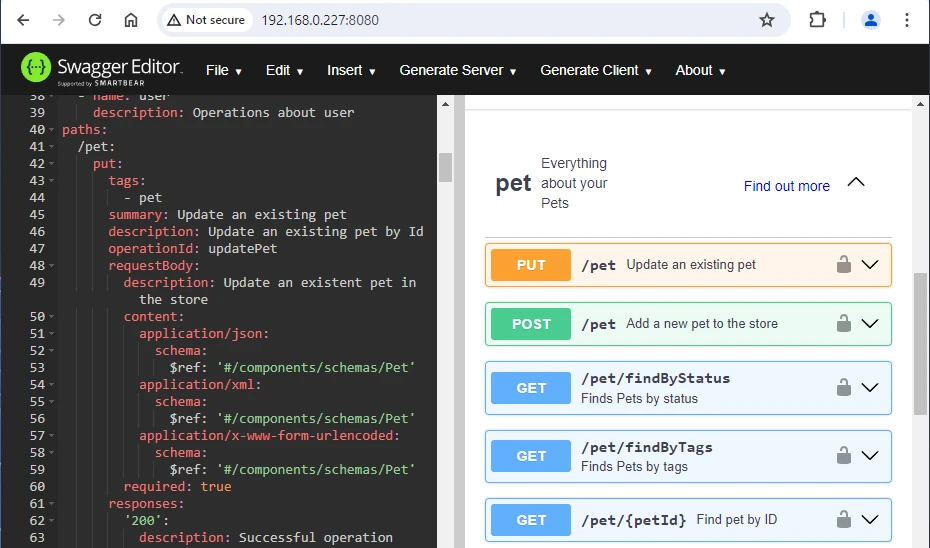
To access the editor, open a web browser and go to http://<IP_ADDRESS>:8080, where <IP_ADDRESS> is the IP address of the system.

Uninstall Swagger Editor
To completely remove Swagger Editor, remove its container:
docker rm --force swagger-editorRemove Swagger Editor image:
docker rmi swaggerapi/swagger-editorIf a user-defined bridge network was created, you can delete it as follows:
docker network rm app-net



Leave a Comment
Cancel reply